
I just wanted to write a very short blog entry on the steps I took to upgrade my blog from Angular 4 to Angular 5.
Package Updates
The very first steps I took were to create a new branch in GitHub and also, I used a Virtual Machine to perform the upgrade before performing all the steps on my main PC.
- I upgraded Node.js and Node Package Manager (npm) to the latest version
- I used npm to upgrade angular-cli to the latest version
- I used npm to upgrade Typescript to the latest version
- I downloaded and installed the latest Typescript SDK for Visual Studio 2017
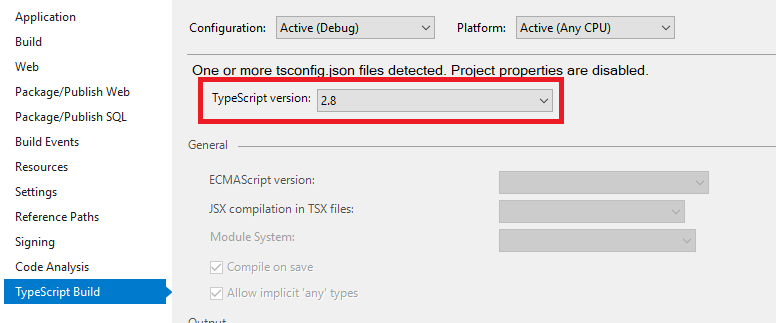
- I configured Visual Studio 2017 to use the latest version of Typescript by selecting the Class Library project where the Angular files reside, right-clicking and selecting properties and navigating to the TypeScript Build tab:
 * I used https://update.angular.io/ to help me identify which node modules needed to be upgraded, the exact versions and generate the npm commands. Note: Make sure to delete the node_modules folder before running the npm install command
* I used https://update.angular.io/ to help me identify which node modules needed to be upgraded, the exact versions and generate the npm commands. Note: Make sure to delete the node_modules folder before running the npm install command
- I then used the command ng update @angular/cli to create the new angular.json configuration file
- I had to replace the now deprecated http service with the new httpclient. I will talk about this in more detail later but here is a great blog I read to help me convert the http service to the new http client.
Observations
.angular-cli.json - This file has been deprecated and a new file called angular.json is now used.
http service - The http service has been deprecated in place of the new HttpClient.
Server Side:
[Route("api/search/{criteria}/page/{pagenumber}")]
public PagedResponse Get(string criteria, int pageNumber)
{
return _pagingService.Search(new PagedCriteria() { PageNumber = pageNumber, PageSize = _pageSize, Posts = BlogContextManager.PostSummaries, SearchCriteria = criteria, IsActive = true });
}
Using the http service:
import { Http, Response, Headers, RequestOptions } from '@angular/http';
import { Observable } from 'rxjs/Rx';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/catch';
//...
constructor(private http: Http) {
//...
}
public getSearchResults(page: Number, criteria: string): any {
let url = `${this.baseUrl}/search/${encodeURIComponent(criteria)}/page/${page}`;
return this.http.get(url)
.map((response: Response) => response.json())
.catch((error: any) => Observable.throw(error.json().error) || 'Server Error');
}
Using the new http client:
import { HttpClient } from '@angular/common/http';
import { IPagedResponse } from './ipaged-response.pagedresponse';
//....
constructor(private http: HttpClient) {
//...
}
public getSearchResults(page: Number, criteria: string): any {
let url = `${this.baseUrl}/search/${encodeURIComponent(criteria)}/page/${page}`;
this.http.get<IPagedResponse>(url)
}
That’s pretty much it. In a few days, I will probably upgrade from Angular 5 to Angular 6.