In my previous blog How to Upload Files to Azure Storage Using Angular 7 and the Azure Storage SDK V10 for JavaScript Library, I demonstrated how to upload files to Azure Storage using Angular 7 and the Azure Storage SDK V10 for JavaScript Library.
In this blog, I want to build on top of the previous blog and demonstrate how to how to set HTTP Headers when uploading files using Angular 7 and the Azure Storage SDK V10 for JavaScript Library.
Prerequisites!
- All the prerequisites listed in the previous blog
Background!
When uploading files using the uploadBrowserDataToBlockBlob method for parallel uploading, there are only 6 HTTP Request Headers that you can set using the BlobHTTPHeaders attribute of the IUploadToBlockBlobOptions interface.
Recently, one of our Client Partners at Microsoft recently asked me if it was possible to set the client-request-id HTTP Request Header and the purpose of this blog is to demonstrate how this can be done using the existing codebase that we used in the previous blog, which you can find here.
Setting the client-request-id per upload!
First, we need to create a Request Policy to set the client-request-id. The new policy class for the client-request-id HTTP Header will allow the client-request-id to be set per request.
Create the new Request Policy by typing the following:
ng g class azure-storage/clientRequestIDPolicy
Next, open up the new class and paste the following code:
import { BaseRequestPolicy, RequestPolicy, RequestPolicyOptions, WebResource, HttpOperationResponse } from '@azure/ms-rest-js';
export class ClientRequestIDPolicy extends BaseRequestPolicy {
private clientRequestId: string;
constructor(nextPolicy: RequestPolicy, options: RequestPolicyOptions, clientRequestId: string) {
super(nextPolicy, options);
this.clientRequestId = clientRequestId;
}
async sendRequest(webResource: WebResource): Promise {
const CLIENT_REQUEST_ID = 'client-request-id';
webResource.headers.set(CLIENT_REQUEST_ID, this.clientRequestId);
const response = await this._nextPolicy.sendRequest(webResource);
return response;
}
}
The class above implements the Azure Storage SDK V10 for JavaScript BaseRequestPolicy interface. One of the parameters for the constructor is the client-request-id. The sendRequest method is an implementation of the BaseRequestPolicy interface and is the piece of code that sets the client-request-id HTTP Header per upload.
Next, we need to create the Request Policy Factory that will be used to call the ClientRequestIDPolicy class.
Type the following:
ng g class azure-storage/clientRequestIDPolicyFactory
Next, open up the new class and paste the following code:
import { RequestPolicy, RequestPolicyOptions, RequestPolicyFactory } from '@azure/ms-rest-js';
import { ClientRequestIDPolicy } from './client-request-idpolicy';
export class ClientRequestIDPolicyFactory implements RequestPolicyFactory {
private clientRequestId: string;
constructor(clientRequestId: string) {
this.clientRequestId = clientRequestId;
}
create(nextPolicy: RequestPolicy, options: RequestPolicyOptions): ClientRequestIDPolicy {
return new ClientRequestIDPolicy(nextPolicy, options, this.clientRequestId);
}
}
The class above implements the Azure Storage SDK V10 for JavaScript RequestPolicyFactory interface. The constructor accepts the client-request-id as a parameter and implements the create method of the RequestPolicyFactory interface. The create method will instantiate our new ClientRequestIDPolicy class where it will set the client-request-id.
Next, we need to make a few small modifications to our BlobStorageService service.
First, you will want to import the new ClientRequestIDPolicyFactory class:
import { ClientRequestIDPolicyFactory } from './client-request-idpolicy-factory';
Next, in the uploadBlobToStorage method, after the line below:
const pipeline = StorageURL.newPipeline(anonymousCredential);
Add the following line of code to call the ClientRequestIDPolicyFactory class to set the client-request-id:
pipeline.factories.unshift(new ClientRequestIDPolicyFactory('dba75b71-a943-4532-86be-07f86b1e78f0'));
The new line of code above will create a new ClientRequestIDPolicyFactory class and pass a GUID to the constructor. Also note, for brevity, I have hardcoded a GUID value but for Production Level code, you will want to research effective ways to generate GUIDs in JavaScript or use a Middle-Tier API to retrieve a GUID.
Upload a file and view the client-request-id!
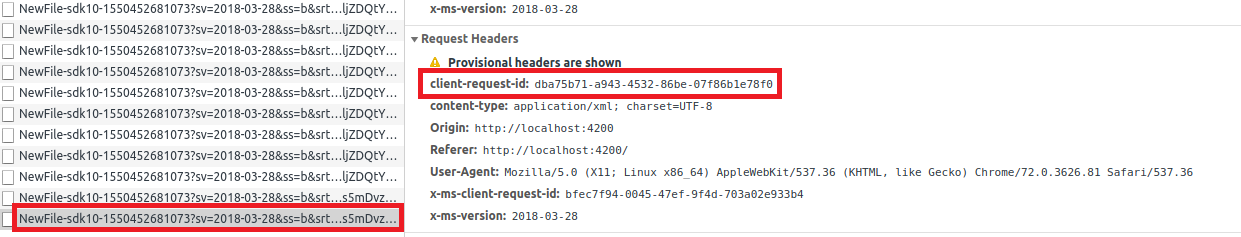
Now, upload a file and view the network activity after the file has been uploaded. Find the last uploaded activity, which is the final BlockBlob and you should see that the client-request-id HTTP Header has been set to the hardcoded GUID value: